====> 30x Fotogeschichte(n) - Ein Lesebuch für Fotograf*innen mit und ohne Kamera <====
Wenn wir heute Schilder, Infografiken und Icons sehen kommt uns gar nicht in den Sinn, dass diese Bildsprache nicht schon immer vorhanden war. Einen Grundstein moderner Grafiksprache hat eine Designsprache namens Isotype gelegt. Noch heute wird im technischen Arbeitskreis TC145 genau dieser Satz an Grafikelementen bearbeitet und standardisiert…
http://www.informationisbeautiful.net/
http://www.slideshare.net/PetesGuide/symbolic-confusion
https://en.wikipedia.org/wiki/Isotype_(picture_language)
http://www.designhistory.org/Symbols_pages/isotype.html
http://www.gerdarntz.org/
Sprechende Zeichen: http://www.heise.de/tp/artikel/2/2168/1.html
Isotype im WWW: http://www.heise.de/tp/artikel/2/2169/1.html
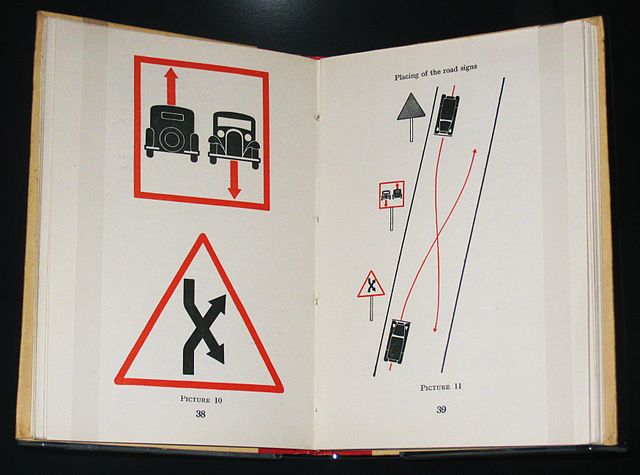
Bild: Otto Neurath – pages for the book Basic by Isotype, Public Domain, https://commons.wikimedia.org/w/index.php?curid=14558118
Neulich saß meine Frau ein ganzes Wochenende an einer Infografik und diese Infografik war großartig zum Schluss. Ich bin aber auch Fan. Also. Sowohl von meiner Frau, als auch von Infografiken. Ich mag die Bildsprache. Da werden manchmal sehr komplizierte Zusammenhänge auf eine erfrischend einfache Art und Weise zusammengefasst.
Im Idealfall kann man so auf einen Blick Zusammenhänge erkennen, die ansonsten nur sehr schwer zu sehen wären. Sehr schöne Beispiele findet man im Internet an verschiedenen Stellen. Meine persönliche Lieblingsseite dazu ist informationisbeautiful.net mit einer ganzen Reihe von Grafiken, die Dir vielleicht auch schon einmal untergekommen sind, denn es sind einige sehr bekannte Beispiele dabei.
Was ich bei diesen Infografiken unter anderem aber auch spannend finde ist, dass es eine relativ junge Kunst oder junge Technik ist, mit der Information vermittelt wird. Jetzt nicht mal grundsätzlich die Verwendung von Grafiken, letztlich haben wir ja schon in den alten Steinzeithöhlen Grafiken gefunden, die Jagdtechniken vermitteln oder man muss nur mal an Hieroglyphen denken, in denen ja Piktogramme verwendet werden, um Informationen zu transportieren. Aber das systematische Zeichnen von Charts und statistischen Informationen in Form von Piktogrammen und kleinen Icons, das ist etwas, das machen wir noch nicht so lange.
Nehmen wir zum Beispiel mal typische Linien- und Balkendiagramme oder Kuchendiagramme, die wir heute für allgegenwärtig halten und für etwas, was wir schon immer gemacht haben: Praktisch alle diese Diagramme sind Erfindungen eines Schotten – William Playfair, der 1786 ein Buch herausbrachte, in dem er diese verschiedenen Diagrammarten verwendete, um komplizierte Zusammenhänge zu erklären.
Was man ja in solchen Grafiken oft sieht, also Infografiken jetzt wieder, sind Mengenangaben. Wenn ich ein Kuchendiagramm oder ein Balkendiagramm habe, dann wird die Menge durch vergrößern oder verkleinern meiner geometrischen Formen dargestellt. Das kann man jetzt natürlich sehen, lesen und verstehen, aber es ist ein zusätzlicher Schritt der Interpretation notwendig. Das ist nichts, was einem intuitiv sofort Vergleiche ermöglicht, sondern man muss normalerweise grad kurz darüber nachdenken.
Genauso sahen das 1940 die zwei – naja, der Österreicher und der Deutsche – Otto Neurad und Gerd Arns, die sich nämlich hinsetzten und versuchten eine Form der Bildsprache zu entwickeln, mit der speziell im Unterricht und an Schule komplexe Zusammenhänge einfacher beschreibbar und wenn es um Statistiken und Zahlen ging, auch vergleichbar wurden.
Das ist ein Stilmittel, das wir heute überall im Netz in Infografiken finden. Nämlich zum Beispiel rein von kleinen stilisierten Menschen, um eine bestimmte Anzahl Leute darzustellen. Stilisierte Symbole, die Gegenstände, Personen, Vorgänge beschreiben – Icons würde man heute im Computer-Denglish sagen.
Gerd Arns hat zusammen mit Otto Neurad um die 4.000 dieser Icons designed – damals 1940 und den Grundstein für die noch heute gültige Bildsprache in den öffentlichen Raum gelegt. Die Bildsprache, die sie schufen, hieß Isotype. Herausgegeben als große Blätterbögen und mit so ein paar Anwendungsregeln – sowas, wie das eben schon Erwähnte. Größen- und Mengenangaben sollen nicht durch Vergrößern und -kleinern von Icons dargestellt werden, sondern durch Duplikationen. Also, wenn ich darstellen will: Es sind mehr Leute, dann muss ich mehr Männchen hindrucken, statt einfach nur das Männchen größer zu machen. Und moderne Zeichen – also zum Beispiel im öffentlichen Raum Toilettenzeichen, Verkehrssymbole, Warnsymbole oder Icons, die wir auf Geräten aufdrucken oder in Programmen finden, nehmen immernoch große Anleihen an diesen ursprünglichen Katalog, der übrigens immernoch gepflegt und immer mal wieder überarbeitet wird.
Und wie das so ist – ich habe ja schon mal über Isogremien geredet – ist das auch Gegenstand von Standardisierungen. Es war sehr schnell klar, dass selbst wenn ich eine solche Bildsprache entwickele und Regeln aufstelle, trotzdem die Leute für ein und dieselbe Bedeutung ganz schnell völlig verschiedene Grafiken einsetzen. Was aber mir einleuchtet, mag jemand anderem vollkommen unklar sein. Nehmen wir ein Beispiel: Wenn wir ein Programm wie Skype starten, das eine Aufnahmefunktion hat, dann ist die Aufnahmetaste wahrscheinlich mit einem großen runden roten Punkt versehen. Und dieses rote Kreissymbol zeigt mir: Das ist die Aufnahme. Auch wenn die Aufnahme läuft ist irgendwo ein roter Punkt zu sehen, als Zeichen dafür, dass aufgezeichnet wird.
Habe ich aber irgendwo eine Ampel, dann hat plötzlich das rote runde Zeichen eine völlig andere Bedeutung, nämlich: Stopp. Und wenn ich an den Ofen gehe, dann ist das rote runde Licht kein Zeichen für eine laufende Funktion, sondern dafür, dass die Herdplatte heiß ist.
Es ist also ein gewisser Bedarf an Vereinheitlichung, weil sowas kann natürlich auch sehr schnell verwirren und mit zunehmender Schaffung von Geräten und Software werden es auch immer mehr Symbole. Deswegen gibt es ein Isogremium mit einem Technical Committee, das sich darum kümmert. Nämlich Iso TC145, das sich mit Bildsprache beschäftigt und damit versucht, Icons und Grafiken im öffentlichen Raum zu standardisieren.
Zeichen wie Stopp, Weiter, Cancel, langsam, schnell, hier anfassen, hier ziehen, da drücken, all diese sehr typischen Funktionen, die wir an allen möglichen Stellen mit Icons versehen in einer standardisierten Form, sodass über Landesgrenzen und über Anwendungsgrenzen hinweg, dieselben Aufgaben immer mit derselben Bildsprache belegt sind. Davon stammen natürlich auch alle möglichen Folgestandards ab, etwa die Standards, die sich mit Schildern im Straßenverkehr beschäftigen oder Gefahrenzeichen usw.
Ein nützliches Gremium also und ein nützlicher Standard. Und eine interessante Erinnerung daran, dass das alles im Wesentlichen in den 40er Jahren losging. Nicht als Grafiken generell, aber die heutige Bildsprache, die wir eigentlich überall um uns herum sehen und erwarten.
Bis bald.